What Is Meditation & what is not meditation?
Meditation is something everyone can do to improve their mental and emotional health. Meditation has a lot of benefits, such as: helping to increase focus and attention, stress management, happiness, resilience, physical health, and more.
Meditation isn’t about becoming a different person, a new person, or even a better person. It’s about training in awareness and getting a healthy sense or perspective.

Scope of work
- Scope of work
- User Research
- Wireframe Prototype Design
- Usability Testing
- User Interface Designing
- Brand Identity
- Animation/Interaction Design
Tools
- Axure
- Mural
- Adobe XD
- Invision App
- After Effects
What Is Mantra Meditation?
This type of meditation uses a repetitive sound to clear the mind. It can be a word, phrase, or sound, such as the popular “Om.” This is also a good practice for people who don’t like silence and enjoy repetition.
Challenge
Design sound-based mantras and a healing mobile app for Meditation to help people increase their mental health, keep them stress-free, and help to better sleep.
Competitors analysis:
User Research
The survey was web-based and took between 7 and 10 minutes to complete. All responses were anonymous participants completed 10 multiple choice questions about their engagement with the app why they start using the app and whether they noticed changes in the mental health, Physical health, Stress or sleep after using medication Apps.
Following questions I asked my targeted users:
- Who are the users that are using meditation apps?
- What do they use to meditate?
- Do they know what meditation is, and what its benefits are?
- Why people do certain things around meditation?
- And, what are their current pain points?
My questions revolved around the practice of mindfulness, meditation, and emotional mental health. Here’s a summary of key statistics :
- 85% practice mindfulness by doing meditation and breathing exercises to improve memory & focus
- 68% found meditation/ breathing exercises to be most effective to reduce the stress
- 90% practice to improve energy
- 80% practice to be more aware of thoughts/ feelings and be more present
- 50% of people haven’t used a meditation app
- 60% reported that forming a habit is difficult, which prevents them from practicing mindfulness
- 64% report listening to music helps them when experiencing negative thoughts and feelings Interviews
I conducted valuable qualitative research a total of 15 interviews with people who have both practiced meditation in the past and continue to practice now. There were a lot of insights on the practice of meditation itself in addition to people’s individual discoveries of mindfulness and sound meditation.
“It feels like a zen.”
Many of my interviewers were my local friends and some of them I connected with them on social media, so hearing their meditation experienced in their lives was truly inspiring and heartwarming.
“I am in depression for the last 3 years, so I started meditation because I wanted to be happier & energetics. It changed my life completely — I feel much more positive.”
Here are some important insights I pulled from my interviews:
- People want to deal with negative feelings in a mental healthy way
- People want to come out from negative emotions
- People often start meditating because they are in a bad place and desire to improve their mental health and state of mind
People often deal with negative emotions with bad habits mechanism — like drinking, smoking, drugs or binge watching tv. At this point, I had an ‘AHA moment’ knowing this piece of insight.
Journey Map
The Journey map puts the situation at hand in context. It’s another great tool that helped me clearly establish the user group’s mental models and pinpoint the low points in their experiences. The journey highlighted below represents a week in the life of a busy individual who is managing their negative emotions, feelings, and stress.
Value Proposition
The other half of the Value Proposition Canvas was then utilized to ensure that the product features aligned with the demands and values of the consumers. The product-market fit guarantees that the product/service features provide value to the user group by generating benefits and easing their difficulties.
Here’s a summary of the Product Market Fit:
- Users may utilize the guided reflection activities to reflect on all emotions/thoughts, avoid killing feelings, and develop a healthy coping strategy for the symptoms of their mental illnesses/stress.
- The guided meditation improves attention, relaxation, and Sound Signature while also decreasing stress and controlling anxiety and stress.
- The habit reinforcement option will send daily notifications to users to help them monitor their progress, establish healthy habits, and overcome the obstacles of finding the time and remembering to meditate and reflect.
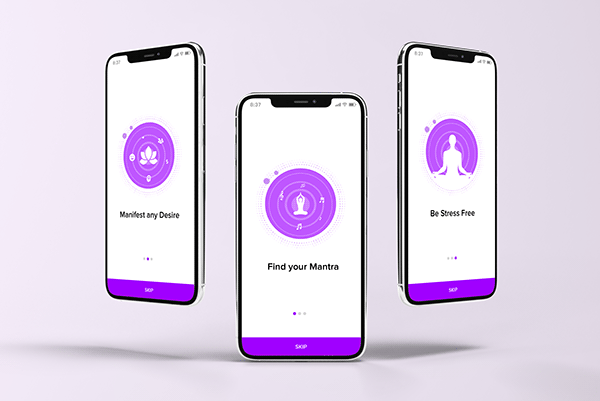
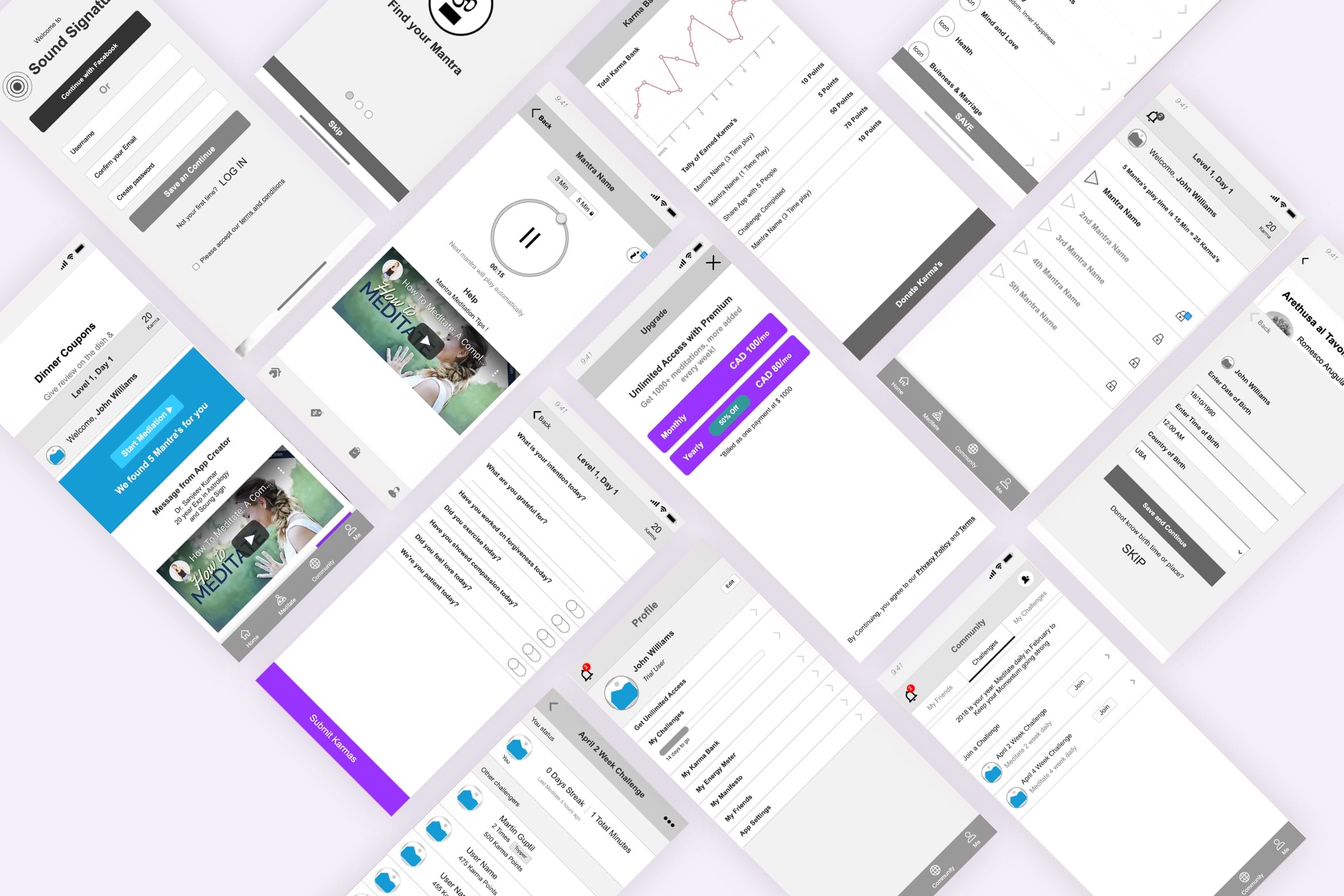
High-Fidelity Prototype
Based on the feedback from the low-fi prototype, I made some changes to the next prototype. I improved the reflection task with extra screens and integrated the sound functionality in the final two screens.

Branding
This is the most responsible part of the design process where users interact in the end.
It makes the identity of your company in your customers’ minds. Good branding strategy involves personalization at the greatest level. Keeping your customers in mind, you can create an offer which they cannot refuse. By giving a personalized touch to your branding strategy, you can make your customers feel important.
The colors, typography, and overall visual design communicate with the users to convey the ideas, purposes, and themes it represents.
I start the visual design process is by defining the brand elements, which can be defined as the core values and characteristics that represent the essence of the brand. It’s also important to establish and test the visual design components before jumping into hi-fi prototypes because the brand elements guide all of the UI decisions.
Brand elements should be:
- Peaceful
- Friendly
- Mesmerizing
- Smooth
I found that it’s just as important to test the visual design of the product with desirability tests to see what people will say about the branding and most importantly, how it made them feel.
“Products are made in a factory but brands are created in the mind.” - Walter Landor
Style Guide
This is another branding step, where I designed the components of the actual interface. While the mood board captures the overall look and feel of this brand, the style tile emphasizes the individual elements of the design. Specifically, the colors, typography, iconography, and logo.
Here are the colors and fonts I used for the visual design:
- Kalm Purple — #A000FF
- Black — #000000
- Light Grey — #EBEBEB
- Rose Red — #FA1045
- Proxima Nova
After define the style guide of the app, I designed the high fidelity prototype!
Thanks for watching. For Branding and UI/UX Consultation email me at palprince@gmail.com