
In this Accessibility Guide, I covered the following topics -
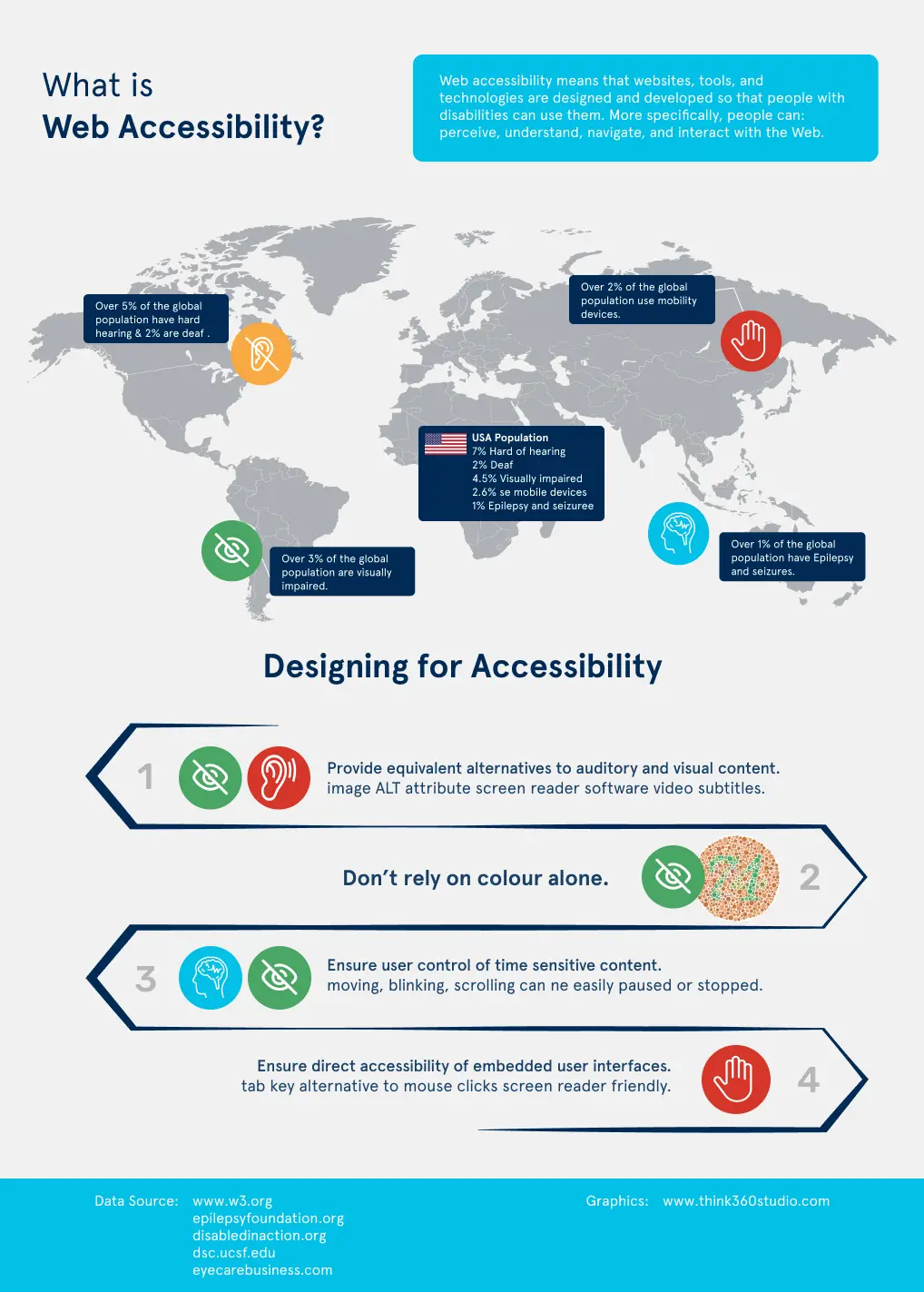
- What is Web Accessibility?
- ins>Why is accessibility important?
- Web Accessibility Statistics
- Accessibility Global Data
- Web Accessibility UK Data
- 5 reasons for your barrier-free website
- Accessibility Tools
- Web Accessibility For Designers
- Website Accessibility Checklist
- Accessibility also helps in good SEO
- Accessible Design vs Inclusive Design
- How to use HTML elements for accessibility?
- The Future of Web Accessibility
- Hire Accessibility Specialist
6 min read
What is Web Accessibility in B2B and B2C Digital Products?
The Internet is designed to be accessible to all people. It doesn't matter where these people come from, what language they speak, their technology, or their social background.
Web accessibility refers to designing and developing websites, web applications, and other digital content in a way that makes them usable and accessible to as many people as possible, including those with disabilities.
Accessibility can encompass many different aspects of web design and development, including:
Visual Accessibility: Ensuring that the website can be used by people with visual impairments, such as color blindness or low vision, by using appropriate color contrasts, text sizes, and alt text for images.
Audio Accessibility: Ensuring that the website can be used by people with hearing impairments, such as deafness or hard of hearing, by providing captions and transcripts for videos, and audio descriptions for images.
Motor Accessibility: Ensuring that the website can be used by people with motor impairments, such as tremors or limited dexterity, by using appropriate keyboard navigation and touchscreen support.
Cognitive Accessibility: Ensuring that the website can be used by people with cognitive impairments, such as learning disabilities or memory loss, by using clear and concise language and organization, and avoiding distracting or confusing elements.
Adhering to web accessibility standards and guidelines, such as the Web Content Accessibility Guidelines (WCAG) 2.0, can help to ensure that your website or web application is usable and accessible to as many people as possible, regardless of their abilities. This can improve the user experience for all users, increase the reach of your digital content, and demonstrate your commitment to inclusivity and accessibility.
The difference between Mobile Accessibility and Web Accessibility
Here’s a quick overview of how accessibility experts use these terms:
- Mobile accessibility refers to practices that improve the usability of mobile devices, including (but not limited to) smartphones and tablets. Typically, the term refers to native app design, but web-based mobile apps can also fall under the umbrella of mobile accessibility.
- Website accessibility refers to the established practices that make websites more useful, regardless of the user’s browsing habits or technology preferences.
Why is accessibility important?
Accessibility is crucial for several reasons, as it ensures that products, services, and information are usable and available to a diverse audience, including individuals with disabilities. Here are key reasons why accessibility is important:
- Inclusivity: Accessibility ensures that everyone, regardless of their abilities or disabilities, can access and use products, services, and information. It promotes inclusivity, allowing a broader and more diverse audience to participate fully in various aspects of life, including education, employment, and social activities.
- Legal and Regulatory Compliance: Many countries have regulations and laws in place that mandate accessibility standards. Ensuring accessibility not only helps organizations comply with these legal requirements but also demonstrates a commitment to social responsibility and equal opportunities.
- Market Expansion: Making products and services accessible increases the potential customer base. It allows businesses to tap into a larger market by addressing the needs of individuals with disabilities, their families, and friends. Moreover, accessible design often improves the overall user experience for everyone, not just those with disabilities.
- User Experience (UX): Accessibility is closely tied to a positive user experience. Designing with accessibility in mind can lead to better, more intuitive interfaces and interactions, benefiting all users. Features such as clear navigation, readable text, and well-organized content contribute to a more user-friendly experience.
- Corporate Reputation: Demonstrating a commitment to accessibility contributes to a positive corporate image. Organizations that prioritize inclusivity and accessibility are often viewed as socially responsible and caring about the needs of all users. This can enhance brand reputation and customer loyalty.
- Employee Inclusion: Accessibility in the workplace is essential for ensuring that employees with disabilities can fully participate and contribute to their organizations. It helps create a more inclusive work environment, fostering diversity and providing equal opportunities for career growth.
- Innovation: Designing with accessibility in mind often stimulates innovation. The need to address diverse user requirements can lead to creative solutions that benefit everyone. For example, technologies developed for individuals with visual impairments, such as screen readers, have broader applications in improving overall user interfaces.
Web Accessibility Statistics
As user experience continues to be a core focus for website owners, making your website compatible with WCAG 2.1 guidelines for website accessibility is a must. It’s not just about practicality, either. From an inclusion standpoint, making it easy for people with disabilities to use your website is also the right thing to do. With nearly 15% of global citizens (roughly 1 billion people) having a disability of some sort, making your website accessible also increases your site’s appeal to a sizable potential customer base.
- One billion people — approximately 15% of the world’s population — live with some form of disability. (World Health Organization, 2020)
- Globally, the market that includes people with disabilities, as well as their family, friends, and advocates, is estimated to control over $13 trillion in annual disposable income. (The Return on Disability Group, 2020)
- 75% of Americans with disabilities report using the internet on a daily basis. (Pew Research Center, 2021)
- In 2020, over 2,500 Americans with Disabilities Act (ADA) Title III website accessibility lawsuits were filed in federal courts. This represented a 12% increase from 2019. (Seyfarth, 2021)
- 2% of U.S. adults with a disability say they own a desktop or laptop computer, compared with 81% of those without a disability. (Pew Research Center, 2021)
- 72% of U.S. adults with a disability say they own a desktop or laptop computer, compared with 88% of those without a disability. (Pew Research Center, 2021)
- 86.4% of home pages have low-contrast text. Low contrast text, which falls below the WCAG 2 AA thresholds, is the most commonly detected accessibility issue. (WebAIM, 2021)
- 26% of images on home pages had missing alt text. (WebAIM, 2021)
- On average, a home page has nearly 48 ARIA attributes. This marks a 25% year-over-year increase in ARIA code usage. (WebAIM, 2021)
- Shopping sites decreased from 90.5 detected accessibility errors in 2020 to 75.2 errors in 2021, on average. However, this category remains among the least accessible, with 46.4% more errors than the average home page. (WebAIM, 2021)
- In an analysis of over 30,000 websites, Tenon found an average of 110 accessibility errors per page. (Tenon, 2021)
- In a survey of web accessibility practitioners, only 52.6% of respondents indicated that their own organization's web products were accessible in 2021, a decline from 63.1% in 2018. (WebAIM, 2021)
- 38.6% of employees reported that their product’s level of accessibility was called out as a reason for purchase by customers. (LevelAccess, 2021)
- Digital products in full Web Content Accessibility Guidelines (WCAG) Level 2 compliance are expected to outperform their market competitors by 50% by 2023. (Gartner, 2020).
- In a survey of 1,083 participants by LevelAccess, 61.7% answered that providing the best UX for all users was among the top three reasons their organization was addressing accessibility. (LevelAccess, 2021)
- 64.1% of web accessibility practitioners most commonly use aXe or aXe plugins for testing web accessibility. (WebAIM, 2021)
- Only 17.6% of web accessibility practitioners indicate that 50% or more of accessibility issues can be detected by automated testing. (WebAIM, 2021)
Accessibility Global Data

Web Accessibility UK Data

Examples of Barriers:
Physiological barriers
Physiological barriers occur when a person's motor skills are impaired. A distinction must be made between a lack of fine motor skills, i.e. the difficulty in clicking on small links and buttons, and a physical impairment. The latter can lead to the mouse and/or keyboard not being able to be used, for example.
Auditory barriers
Another barrier is limited or no hearing. Videos and audio tracks cannot then simply be played and understood. Notification tones cannot be heard either.
Visual barriers
There are a variety of visual barriers. Some people suffer from red-green visual impairment and perceive content on websites differently. Color-blind people see graphics and images differently. People who are visually impaired use screen readers to navigate the Internet and have content read to them.
5 reasons for your barrier-free website
Reach more customers
If you make your website barrier-free, you will reach a broader target group and thus more potential customers. In a society that is rapidly growing older and more diverse, barrier-free Internet is the most important basis for successful communication.
Make your customers happier
Usability is central to the success of your website. Because only good usability makes your content accessible to everyone and the users of your website more satisfied.
Increase your reach
Search engines reward accessibility on the web: Because on Google & Co., your online presence will be found more easily if it is user-friendly and easily accessible.
Become a role model
Legal requirements for the accessibility of websites are becoming more and more demanding - invest in a barrier-free offer on the Internet and show how successful you are with it!
Drive digital participation forward
With your barrier-free online presence, you show that social responsibility and economic efficiency are not contradictory. Contribute to digital participation and reach people with and without disabilities with your content!
Accessibility on the web benefits everyone
A lot of information and services are only available online or it takes a lot of effort to get them in other ways. People with disabilities are excluded from participation if they cannot use information and communication offers. Here's how accessible websites matter to your users:
It is helpful for 100% of your visitors
- Accessibility means high usability.
- Easy and intuitive usability helps all customers.
- With high contrasts, your texts are always easy to read - for example on a smartphone in sunlight.
- Simple texts are easy to understand and your messages get through.
For 30% it is necessary
- Accessibility helps people with visual impairments.
- Ease of use allows people with motor disabilities to use your website.
- Simple texts are easy to understand for non-native speakers and people with low reading skills.
- Accessibility supports people with poor concentration. Around 750,000 people in Germany are affected.
For 10% it is essential
- 7.9 million people in Germany have a recognized severe disability.
- They use the Internet intensively above average and are a particularly relevant group of online customers.
- For their access, they use, for example, pure keyboard control, Braille lines, voice output, or joysticks. A barrier-free website is tailored to this.
User Experience: Helpful and convenient for everyone
Level access to a subway helps people in different scenarios: people in wheelchairs or with walkers, parents with strollers, people with broken legs, or passengers who want to take a bike onto the subway.
The same applies to accessibility on the Internet: certain barriers are not insurmountable for all users, but their absence brings a gain in convenience for all visitors. If users feel comfortable in your online shop, their willingness to buy will inevitably increase.
Temporary Restrictions
Restrictions for people without disabilities can be temporary. Two examples: a broken arm temporarily reduces motor skills and increases the value of large click areas. An ear infection impairs hearing until it is cured, making video captioning a welcome add-on feature.
Situational Restrictions
Other limitations arise from situational reasons: anyone who has ever held a sick or crying child in their arms and wanted to research urgent information learns to appreciate the value of information that is easily accessible and easily grasped.
Or you watch a video in a foreign language: Here, too, subtitles in addition to the soundtrack can help to better understand the content - even if you have optimal hearing.
These are just a few examples of a variety of everyday situations where accessibility can benefit all users. Which in turn is a prerequisite for your company to optimally achieve your conversion goals.
Accessibility Tools
Would you like to find out how accessible your website is at the moment? You can easily find out with our quick test!
Writing and Contrasts
Good readability of texts is based, among other things, on sufficient contrast between the foreground and background color. This is particularly important for texts in small font sizes. Color blindness – such as the widespread red-green weakness – should also be taken into account. High contrasts also help with mobile use, for example, the content remains recognizable outdoors despite direct sunlight.
Quick test: Here you can check the contrasts on your page.
Control Multi Screens Sizes
Some users have trouble selecting small links and buttons. What still works with a mouse pointer quickly becomes a challenge when operated with a finger on a tablet or smartphone.
Quick Check: Are all links and buttons optimized for mobile use?
Captions
WAVE is a suite of evaluation tools that helps authors make their web content more accessible to individuals with disabilities. WAVE can identify many accessibilities and Web Content Accessibility Guideline (WCAG) errors, but also facilitates human evaluation of web content. This video provides a high-level orientation to WAVE by reviewing the findings for an example page (nasa.gov/press-release/beanastronaut-nasa-seeks-applicants-to-explore-moon-mars). Access WAVE online at wave.webaim.org. Information about browser extensions for Chrome and Firefox is available at wave.webaim.org/extension.
Quick test: Here you can see the structure of your site.
To do this, click on the "No Styles" tab on the results page. The alternative texts (marked with "alt") should now be visible under all images. Are the picture descriptions available everywhere and formulated in a meaningful way?
Language
You can reach every user with easy-to-understand language. We especially recommend short sentences, simple sentence structure and largely avoiding foreign words.
Quick test: Do your texts meet these requirements?
Structure
Websites consist of structural elements, for example, a block for navigation and a block with the actual page content. Within these, there are headings, continuous text, or lists. Accessible pages have semantic markings for such structures. These help people with visual impairments to find their way around the site.
Quick test: Here you can see the structure of your site.
To do this, click on the " No Styles " tab on the results page. Now you can clearly see the markings of the headings (e.g. h1 = most important heading, h2, h3, etc.). Are your headlines meaningfully tagged?
Please note that the tool does not replace full quality control and is not equivalent to a thorough WCAG / BITV check.
Forms
Forms are very important: Accessible forms are the only way for all customers to contact you or buy from you online.
Quick test: On your forms, click on the label of the fields (for example on the word “first name”). When the mouse pointer jumps into the input field, the field has the necessary “Label” element and the form is accessible.
Web Accessibility For Designers

Website Accessibility Checklist
Web Pages
- Each web page has a unique page title.
- There is a distinct contrast between the text and background colors.
- The page content is organized with section headers.
- Color alone is not used to convey action.
- Lists are formatted properly & with headings.
- Content does not have time restrictions.
- Web pages can be crawled by screen
Navigation
- All web pages have the same header nav.
- Your website has breadcrumb navigation.
- Users have access to a clear site map.
- All parts of the site are accessible through keyboard navigation.
- Dropdown functionality is accessible with keyboards.
- There are no keyboard traps or dead ends.
- Users can access the “Skip to Content” feature.
Images
- Images have descriptive alt-text.
- Text-only images are not used.
- Tables have alt-text describing the contents or the data.
Text
- Text can be manually magnified by 200%.
- The small text has a contrast ratio of at least 4.5:1.
- The large text has a contrast ratio of at least 3:1.
Video & Media
- Written transcripts are available for all audio and video content.
- Audio transcripts are available for videos.
- All media have a text description.
- The description contains a way to view or access the written transcript.
- All videos (including live ones) have captions.
- On-page media does not auto-play.
- Media can be stopped, paused, or muted.
Animations
- Content does not flash 3+ times/second.
- Users can stop content from blinking or flashing excessively
Other Considerations
- Content is accessible in multiple ways without a user losing information.
- Content & instructions are not limited to one sense.
- Link text is clear and actionable, rather than vague or the link itself.
- Your site is accessible by all browsers.
- You have a documented web accessibility policy.
- Your accessibility policy is linked to your site.
- Users have a way to report accessibility issues with your website.
Accessibility also helps in good SEO
Accessibility is not only enriching for people. Search engines and their crawlers are also happy about websites that are as barrier-free as possible.
A clear content structure of a website with headings from H1 to H6 and occasional bold and italic text passages can draw the crawler's attention to important content.
If the meta descriptions, title tags, and ALT tags are set on all pages, content can be better classified and evaluated.
At the end, not only users of a screen reader benefit from a clean source code, but also the website itself with an improved ranking in the search results.
Accessible Design VS Inclusive Design
The accessible design focuses on the outcome or end result of a design project. It’s based on accessibility guidelines published by various governmental and industry groups, which aim to make sure people with disabilities can access websites and other digital products effectively.
Inclusive design is closely related to accessibility, but rather than an outcome, it’s a methodology for how to approach design. It’s a process of creating a design that can be used by a diverse group of people.
Inclusive design and accessible design both focus on the idea that disabilities happen at the intersection where people and their environments interact. Inclusive design, in particular, recognizes that solutions that work for people with a disability are likely to also work well for people in diverse circumstances.
In the digital realm, the process of inclusive design starts by identifying situations where people are excluded from using particular technologies. Recognizing that exclusion can happen to anyone depending on the particular circumstances is a key element of inclusive design methodology.

How to use HTML elements for accessibility?
Using HTML elements with accessibility in mind is essential to ensure that web content is usable and understandable by a diverse audience, including individuals with disabilities. Here are some guidelines for incorporating accessibility into your HTML code:
1. Semantic HTML:
- Use appropriate HTML elements to convey the structure and meaning of content. For example, use
<nav>for navigation,<h1>to<h6>for headings,<p>for paragraphs, and so on. - Use lists (
<ul>,<ol>,<li>) for presenting lists of items.
2. Headings and Structure:
- Use heading elements (
<h1>to<h6>) to create a logical document outline. Headings should be used hierarchically to convey the structure of the content. - Ensure that the heading structure is meaningful and follows a logical order.
3. Text Alternatives for Images:
- Use the
altattribute in the<img>element to provide descriptive text alternatives for images. This is crucial for users who rely on screen readers. - If an image is decorative and doesn't convey important content, use an empty
altattribute (alt="") to indicate that it is decorative. - Example:
<img src="image.jpg" alt="Description of the image">
4. Title Attribute:
- Use the title attribute to provide additional information about an element. Note that it is not a substitute for accessible text.
- Example: <a href="#" title="Visit our homepage">Home</a>
5. Label Attribute for Form Elements:
- Use the
labelelement with theforattribute to associate a label with a form control. - Example:
<label for="username">Username:</label> <input type="text" id="username" name="username">
6. Aria- Attributes (Accessible Rich Internet Applications):*
- Use ARIA attributes to enhance the accessibility of dynamic content. Common ARIA attributes include
role,aria-label, andaria-describedby. - Example:
<div role="button" aria-label="Close">X</div>
7. Tabindex Attribute:
- Use the
tabindexattribute to control the order in which elements receive focus when navigating with the keyboard. - Example:
<input type="text" tabindex="1"> <input type="submit" tabindex="2">
8. Accesskey Attribute:
- Use the
accesskeyattribute to define a keyboard shortcut for an element. - Example:
<a href="#" accesskey="H">Home</a>
9. Lang Attribute:
- Use the
langattribute to specify the language of the content. - Example:
<html lang="en"> ... </html>
10. Hidden Attribute:
- Use the
hiddenattribute to hide elements from the default view. This can be useful for providing content to screen readers without cluttering the visual interface. - Example:
<span hidden>This text is hidden</span>
11. Role Attribute:
- Use the
roleattribute to define the specific role of an element, especially when it may not be inferred from the element's tag. - Example:
<div role="navigation"> ... </div>
12. ARIA- States and Properties:*
- Use ARIA attributes like
aria-expanded,aria-checked, andaria-hiddento convey additional information about the state or properties of an element. - Example:
<button aria-expanded="false">Toggle</button>
13. Form Accessibility:
- Use the appropriate form elements (
<form>,<input>,<label>, etc.). - Associate form elements with their labels using the
forattribute in<label>or by nesting the input element within the label.
14. Link Text:
- Use descriptive and meaningful text for link anchors (
<a>). Avoid using generic terms like "click here" or "read more." - Ensure that links make sense when read out of context, as screen readers often provide users with a list of links.
15. Semantic Tables:
- Use
<table>,<th>,<tr>, and<td>elements appropriately for tabular data. - Include proper header cells (
<th>) and associate them with data cells (<td>) using thescopeattribute or<th>elements within<thead>.
16. Accessible Forms:
- Include form validation and provide clear error messages.
- Use input types like
email,tel,number, etc., to enable devices to offer appropriate keyboards or input methods.
17. ARIA (Accessible Rich Internet Applications):
- Use ARIA attributes judiciously to enhance accessibility for dynamic content. For instance, use
role,aria-label, andaria-describedbyto provide additional information to assistive technologies.
18. Focus Management:
- Ensure that all interactive elements can be navigated and activated using the keyboard.
- Use the
:focuspseudo-class in your CSS to style-focused elements, providing a visual indication for keyboard navigation.
19. Testing:
- Regularly test your website for accessibility using tools like Lighthouse, Axe, or browser extensions.
- Consider user testing with individuals with disabilities to get direct feedback on the accessibility of your content.
The Future of Web Accessibility
Accessible websites are better for everyone, including those with and without disabilities. Since the number of people experiencing some form of disability is expected to grow, organizations can expect more guidelines, legislation, and incentives to accommodate all users. Otherwise, their competitors will.
Credits
- Pew Research Center
- WebAim.Org
- W3.org
- Epilepsyfoundation.org
- UXdesignCC
- Apple Accessibility
- Microsoft Accessibility
- Dribbble
We help to implement a barrier-free application
With 10+ years of digital accessibility experience in supporting hundreds of organizations from Fortune 500 enterprises, to public sector and government agencies, educational institutions, and private sector businesses of all sizes you can rest assured that you are in good hands.
I specialize in document remediation to meet WCAG, ADA, and Section 508 compliance. I will efficiently and quickly:
✔️ Correct color contrast and color use issues.
✔️ Write and add alternative (Alt) text to images.
✔️ Properly add structural elements to documents, including Tags for PDFs.
✔️ Manually ensure the correct reading order.
✔️ Pass Adobe Accessibility checker, PAC3 checker, and/or HHS 508 guidelines.
I can help you with

Accessibility Audits

Product Success

Docs Accessibility

Video, Audio, and Social Accessible
Invest in Accessibility — Increase Efficiency




