
What exactly is SaaS UX design, and what significance does it hold? Discover methods to enhance the design of your SaaS products, applications, and platforms.
Table of Contents
- What is SaaS UX design?
- SaaS Products Designed by Me
- What are the best practices to improve SaaS UI/UX design?
- Examples of good SaaS UX design
- How to identify opportunities for UX improvements?
- Conclusion
- Hire UI/UX Designer
5 min read
"Did you realize that almost 90% of users abandon an app due to a poor SaaS user experience? To harness the full potential of SaaS apps, grasp your users' requirements. Tailor a SaaS UX design that meets their needs. This approach demonstrates the true value of your products.
Furthermore, aligning with PwC's customer experience report, 42% of customers are willing to pay extra for a user-friendly experience. Additionally, a thoughtfully designed SaaS UX is crucial in lowering churn rates and retaining contented customers."
What is SaaS UX design?
In UX design, SaaS refers to "Software as a Service." SaaS products are software applications hosted on the cloud and provided to users on a subscription basis through the internet. These applications are accessed via web browsers and do not require users to download or install software on their devices.
SaaS in UX design specifically focuses on creating a positive and user-friendly experience for individuals interacting with these web-based software applications. It involves designing interfaces, interactions, and user journeys within SaaS products to ensure usability, efficiency, and overall satisfaction for users.
What are the best practices to improve SaaS UI/UX design?
"UX plays a crucial role in SaaS design. These products are intricate, and within the rapid SaaS landscape, competitors surge forward. Hence, swift adaptation to evolving user demands and market shifts becomes imperative.
The advantages of SaaS UX are evident. It not only entices and retains customers but also fuels expansion, reduces churn, and ultimately, drives savings. Ready to enhance the user experience for substantial success?
Improving SaaS (Software as a Service) UX design involves several steps focused on enhancing user experience and satisfaction. Here are some key strategies to consider:
Understand User Needs: Conduct user research to understand your target audience's preferences, pain points, and behaviors. Gather feedback through surveys, interviews, and usability testing to identify what users expect from your SaaS product.
Simplify Onboarding: Make the onboarding process intuitive and straightforward. Provide clear instructions, tutorials, or walkthroughs to help users understand how to use your product effectively. Minimize the steps needed to get started.
Intuitive Interface and Navigation: Design an intuitive and user-friendly interface. Use consistent design patterns, clear navigation menus, and visual hierarchy to guide users through the platform effortlessly. Ensure that users can easily find what they need.
Responsive Design: Ensure your SaaS product is responsive and works well across various devices and screen sizes. Accessibility across desktops, tablets, and mobile devices is crucial for a seamless user experience.
Performance Optimization: Focus on performance optimization to ensure your SaaS product is fast and responsive. Users expect quick loading times and smooth interactions.
Personalization: Implement features that allow users to personalize their experience within the SaaS platform. Tailoring options, such as customizable dashboards or settings, can enhance user satisfaction.
Feedback Mechanisms: Include feedback mechanisms such as surveys, in-app feedback forms, or contact options. Actively listen to user feedback and use it to make informed design decisions for improvements.
Consistent and Clear Communication: Use clear and concise language in your UI, tooltips, error messages, and notifications. Communicate effectively to guide users through the platform and address any issues they may encounter.
Testing and Iteration: Continuously test your design with real users and iterate based on their feedback. Use A/B testing to compare different design approaches and choose the most effective ones.
Stay Updated with UX Trends: Keep abreast of the latest UX design trends and best practices. Experiment with new technologies and design patterns that can enhance your SaaS product's user experience.
Collaboration with Users: Involve users in the design process through beta testing, user groups, or co-creation sessions. Engaging users in the development cycle can provide valuable insights and improve the overall design.
Retention And Customer Loyalty: Maintaining customer loyalty hinges on effective retention strategies. A meticulously designed, user-centric SaaS UI fosters trust, drawing in prospective clients while securing the allegiance of existing ones.
Furthermore, findings from a Treasure Data survey underscore the impact of superior UX design in the SaaS realm. The report indicates that 74% of customers' purchasing decisions are influenced by their experience, whereas 83% of business leaders face potential profit loss due to subpar UX.
Competitive Advantage: In a crowded market, superior UX design can be a significant differentiator. If users find your SaaS product easier and more enjoyable to use compared to competitors, it can give you a competitive edge.
Customer Satisfaction: A good UX design directly impacts customer satisfaction. When users find a product intuitive, efficient, and effective in addressing their needs, they are more likely to have a positive perception of the brand and the service it offers.
Reduced Support Costs: Intuitive design decreases the need for customer support and training. When users can navigate the software easily and understand its functionalities without assistance, it lowers support costs and saves time for both users and support teams.
Increased Productivity: A well-designed SaaS UX streamlines workflows, making it easier for users to accomplish tasks efficiently. This increased efficiency can significantly boost productivity for businesses and individual users.
Enhanced User Engagement: An engaging UX encourages users to explore the product further, discover new features, and utilize the platform more comprehensively. Engaged users are more likely to become loyal customers and advocates for the product.
Positive Brand Image: A positive UX contributes to a positive perception of your brand. Users often associate a seamless and enjoyable experience with the quality and credibility of the product and the company behind it.
User Adoption and Expansion: An intuitive UX design facilitates user adoption, making it easier for new users to get started with the software. Additionally, a positive experience can lead to users exploring more advanced features or upgrading their subscription plans, contributing to business growth.
Feedback and Iteration: A good UX design promotes feedback from users, providing insights into areas for improvement. Continuous iteration based on user feedback helps in refining the product and adapting to evolving user needs and preferences.
User-Centric Approach: Understand your users' needs, behaviors, and pain points through research, interviews, and feedback mechanisms. Design the UI/UX around solving their problems and addressing their requirements.
Consistent and Intuitive Design: Maintain consistency by creating a detailed design system that defines elements such as colors, typography, buttons, and layout across the entire platform. Create an intuitive and familiar interface, so users can easily navigate and understand the product.
Clear Navigation: Implement clear and easily accessible navigation menus and hierarchies. Users should be able to find what they need without confusion or unnecessary steps.
Responsive Design: Optimize the UI/UX to be responsive across various devices and screen sizes. Ensure that the interface adapts seamlessly to desktops, tablets, and mobile devices for a consistent experience.
Performance Optimization: Focus on optimizing the speed and performance of your SaaS product. Minimize loading times and ensure smooth interactions to prevent user frustration.
Visual Hierarchy: Use visual hierarchy to highlight important elements and guide users' attention. Proper use of whitespace, contrast, and sizing can help prioritize content and actions.
User-Friendly Forms and Inputs: Design forms and input fields to be user-friendly and easy to complete. Use clear labels, placeholders, validation messages, and logical sequences to simplify data entry.
Feedback Mechanisms: Incorporate feedback loops by providing users with clear and actionable feedback. Use error messages, confirmation dialogs, and notifications effectively to guide users and acknowledge their actions.
Personalization and Customization: Offer features that allow users to personalize their experience, such as customizable dashboards, themes, or settings. Tailoring the interface to individual preferences can enhance user satisfaction.
Accessibility: Ensure your SaaS product is accessible to users with disabilities by following accessibility standards. Provide alternative text for images, keyboard navigation, and other accessibility features.
Continuous Testing and Iteration: Regularly conduct usability testing and gather feedback to identify areas for improvement. Iteratively refine the design based on user insights and evolving needs.
Stay Updated with UI/UX Trends: Keep up with the latest UI/UX design trends and technologies. Experiment with new ideas while ensuring they align with your users' preferences and needs.
By implementing these best practices, you can significantly improve the UI/UX design of your SaaS product, resulting in higher user satisfaction, engagement, and retention.
SaaS Products Designed By Me
I designed more than 50+ SaaS app UI/UX designs for various industries like TeleHealthcare, Food/Grocery, e-Commerce, Logistics, and education.
Teledentix
I crafted the UI/UX for the Teledentix telehealthcare SaaS app (available on Mobile/Web) catering to both patients and providers. With the Teledentix App, patients can effortlessly book virtual appointments with dentists across the USA in seconds. My expertise spans user research, UX strategy, wireframing, HTML/CSS, and UI design using Figma for mobile apps and websites.

Dental.com
I developed a fully patient-centric web application prioritizing mobile accessibility. At dental.com, patients can easily book virtual appointments, oversee their dental health records, seek second opinions, and more.

WellPsyche
My focus in designing the UI/UX of this telehealthcare SaaS app was to streamline mental health support, allowing patients to easily access top-tier mental healthcare. Through WellPsyche, patients can swiftly book virtual appointments and request prescriptions from psychologists anywhere in the USA, ensuring quick and convenient access to care.

Quantibly
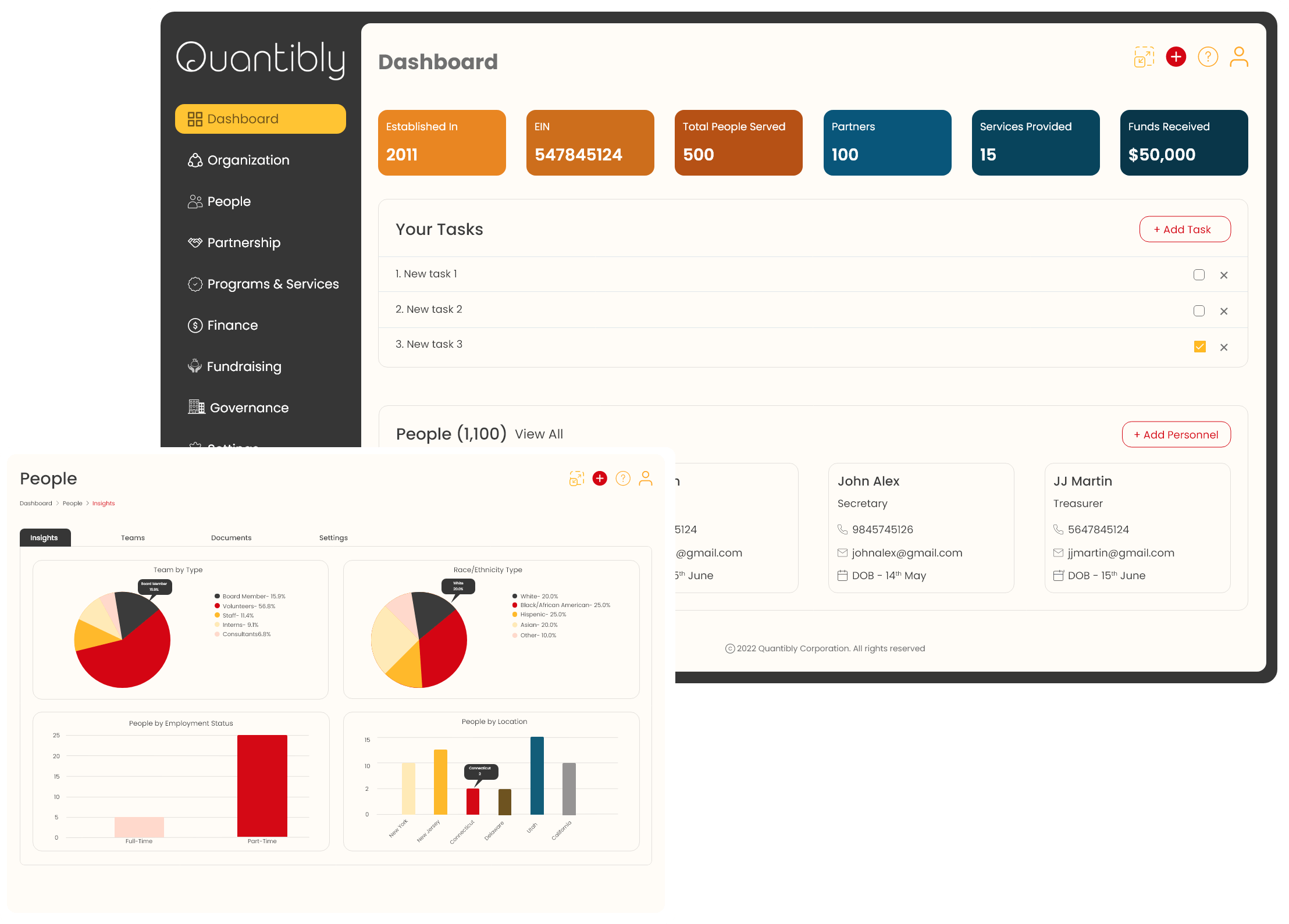
I'm the designer behind Quantibly, a SaaS app providing on-demand data for the nonprofit lifecycle. Within this web application, I crafted high-fidelity prototypes for diverse modules, including governance, people management, finance tracking, and monitoring NGO programs and services through customizable forms, among other features.

Args.ai
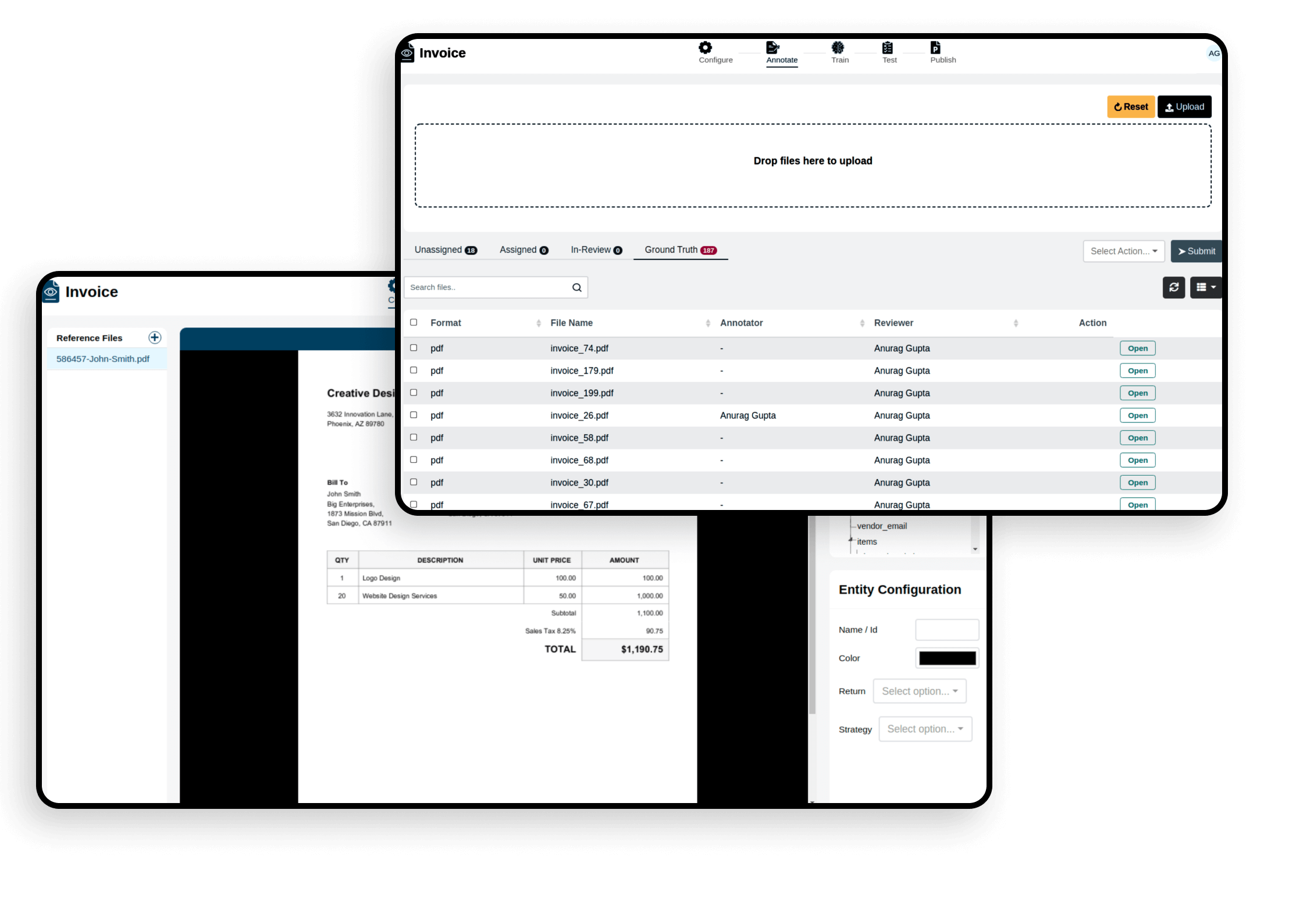
I created a machine learning SaaS app called Args AI. This innovative tool enables users to transform unstructured documents into structured ones seamlessly. My contributions encompassed UI/UX design, FrontEnd development, and branding services for this project.

Examples of good SaaS UX design
There are several SaaS products known for their excellent UX design. Here are a few examples:
Slack: Slack is praised for its intuitive and user-friendly interface that simplifies team communication. It offers organized channels, threaded conversations, customizable notifications, and a clean design, making it easy for users to collaborate effectively.
Zoom: Zoom became a household name for its straightforward and accessible video conferencing platform. Its user-friendly interface allows users to join meetings seamlessly, access features like screen sharing, breakout rooms, and chat options without complications.
Canva: Canva offers a user-friendly graphic design platform with an intuitive drag-and-drop interface. It provides a wide range of templates, elements, and tools that enable users, even without design skills, to create professional-looking graphics easily.
Trello: Trello's visual project management tool uses boards, lists, and cards to help users organize tasks effectively. Its simple interface allows for easy task assignments, progress tracking, and collaboration among team members.
HubSpot: HubSpot's CRM platform provides a user-friendly interface that streamlines marketing, sales, and customer service processes. It offers intuitive navigation, personalized dashboards, and robust automation features for managing customer interactions effectively.
Airtable: Airtable combines the functionalities of a spreadsheet and a database with a user-friendly interface. It allows users to organize data, collaborate, and create custom workflows using a visually appealing and intuitive system of tables and views.
Dropbox: Dropbox offers a simple and clean interface for file storage and sharing. Its intuitive drag-and-drop functionality, folder organization, and seamless syncing across devices contribute to a positive user experience.
Monday.com: Monday.com provides a visually appealing and customizable work operating system that simplifies task management and team collaboration. Its intuitive interface allows users to create boards, track progress, and manage projects efficiently.
How to identify opportunities for UX improvements?
Identifying opportunities for UX improvements involves various methods and approaches to understand user needs, gather feedback, and assess the current state of your product. Here are several effective ways to identify opportunities for UX improvements:
User Research: Conduct in-depth user research through surveys, interviews, and observations to understand user behaviors, pain points, and expectations. Analyze user feedback to pinpoint areas of dissatisfaction or confusion.
Usability Testing: Perform usability tests with real users to observe how they interact with your product. Identify areas where users face difficulties, encounter obstacles, or experience confusion in navigating or using features.
Analytics and Data Analysis: Use analytics tools to gather quantitative data, such as user behavior metrics, drop-off points, and usage patterns. Analyze this data to identify bottlenecks or areas where users frequently abandon or struggle with the product.
Feedback Channels: Implement feedback mechanisms within your product, such as in-app feedback forms, surveys, or support channels. Encourage users to provide suggestions, report issues, or share their experiences to gather insights for improvement.
Competitor Analysis: Evaluate competitors' products and user experiences. Identify aspects where your product lags or areas where competitors excel in terms of user satisfaction, features, or usability.
UX Audits and Heuristic Evaluations: Conduct UX audits or heuristic evaluations to assess your product against established usability principles and best practices. This method helps identify usability issues and areas for enhancement.
Heatmaps and User Session Recordings: Use heatmaps and user session recordings to visualize user interactions and behavior within your product. These tools can highlight areas of high engagement, confusion, or disinterest.
Collaboration with User-Centric Teams: Engage with customer support, sales, or marketing teams that regularly interact with users. They often possess valuable insights into user pain points, frequently asked questions, and areas needing improvement.
Surveys and Questionnaires: Distribute targeted surveys or questionnaires to collect specific feedback on particular features, workflows, or the overall user experience.
Continuous Monitoring and Iteration: Continuously monitor user feedback, analytics, and user behavior patterns to identify ongoing opportunities for improvement. Iteratively update the product based on these insights.
Conclusion
Designing SaaS applications is a common task for modern UI/UX designers. To excel in such projects, understanding how SaaS UX differs from other designs, like customer-facing products or enterprise UX, is essential. While overarching principles remain constant, nuanced differences significantly impact the design process and resultant products.
The examples and best practices highlighted in this article serve as a starting point for SaaS application design. These guidelines are adaptable, catering to user needs, service nature, and organizational objectives. As you grasp the fundamentals of SaaS UX design, you can improve your SaaS product.





