
My workshops aim to teach businesses to think, work, and design as I do. They focus on each aspect of my Design Method from UX audits and customer experience mapping to idea validation and product strategy.
What is UI/UX?
UI (User Interface) and UX (User Experience) are two important concepts in the field of human-computer interaction and web design.
UI refers to the graphical layout of an application and how users interact with it through visual elements such as buttons, icons, and images. The goal of UI design is to create an aesthetically pleasing and intuitive interface that makes it easy for users to find what they are looking for and complete tasks.
UX, on the other hand, focuses on the overall experience of the user with a product or service. It encompasses all aspects of the user's interaction with the product, including ease of use, perception of the value offered, and the emotions generated by the product. The goal of UX design is to design a product that provides a positive and efficient experience for the user.
Both UI and UX are critical to the success of a product, as they determine how easily and effectively users can interact with a product and how satisfied they are with their experience. A good UI without a good UX can result in a product that looks great but is difficult to use, while a good UX without a good UI can result in a product that is functional but not visually appealing.
Recently I conducted a UI/UX Workshop (Virtual) at Lovely Professional University with Faculties of Multimedia and Fashion Technology. In this workshop, I talked about the UI/UX process step by step. I also explained how to do Remote User Research and Remote Usability Testing for outsourced projects from the USA, Canada, or Europe.
UX is everywhere that's why the UX process is more Important!
Without a solid UX design process, you have a lower chance of creating a product with good UX. A well-defined and well-executed UX process, on the other hand, makes it possible to craft amazing experiences for users.
Workshop recording pointers -
“User Experience Design (UXD or UED) is the process of enhancing user satisfaction with a product by improving the usability, accessibility, and pleasure provided in the interaction with the product.” — Wikipedia
Lean UX Process (My Favourite)
Lean UX prioritizes results over deliverables. By conducting guerrilla-style user testing and experimentation on minimal viable product (MVP) concepts, it places UX designers as highly collaborative members of the product or service team with the goal of verifying their assumptions and hypotheses.
Agile UX Process
The goal of Agile UX is to align UX methodology with agile software development teams. Agile did not initially incorporate UX and design because it was originally intended as a technical practice. The degree of compatibility between the techniques is a hot topic of discussion in the UX community. Through teamwork and the management of user feedback, agile UX seeks to bring an iterative approach to the design and enhancement of products that are being produced.
Research - Meet the user & Define
Stakeholders
- Design Team
- Business Manager
- Product Manager
INTERVIEW + OBSERVATION = Qualitative: Talk to real users or potential users, clarify your assumption, and understand them more.
SURVEY: The survey may be useful if we need more quantitative research and a large number of users, or have to interview remotely.
Empathy Mapping -
“To be a great designer, you need to look a little deeper into how people think and act.” — Paul Boag
UX Competitive Analysis *(Important)
(i) Understand market competition
(ii) Learn about your domain
(iii) Get inspiration and ideas from your competitors”
Keep an eye on the latest UI trends, design principles, and your existing user experience guidelines.
While doing research, start thinking about possible layouts and options to provide the desired experience.
Write a Loveable MVP Document on Google Docs
“Design thinking can be described as a discipline that uses the designer’s sensibility and methods to match people’s needs with what is technologically feasible and what a viable business strategy can convert into customer value and market opportunity.”
UX documentation is a crucial part of the UX design process. It serves as a reference, giving context to the product's lifespan from the initial concept to the current iteration. Good UX documentation is detailed yet lean. It should be highly focused, actionable, and purposeful.
Wireframing - Define the user flow / Information Architecture
A wireframe is a two-dimensional representation of a page's interface that focuses on the allocation of content space and priority, available features, and desired actions. For these reasons, style, color, or images are often absent from wireframes. Additionally, wireframes aid in defining connections across the various website layouts.
Why Wireframes?
Wireframes are useful for a variety of tasks by:
- By displaying the routes between pages, link the information architecture of the website to its visual design.
- Explain how specific types of information should be shown consistently on the user interface.
- Identify the interface's intended use of the functionality.
- Determine which content should be prioritized by deciding how much space to provide each item and where to put it.
Brainstorming with a client on Miro

Miro is the online collaborative whiteboarding platform that enables distributed teams to work effectively together, from brainstorming with digital sticky notes to planning and managing agile workflows.
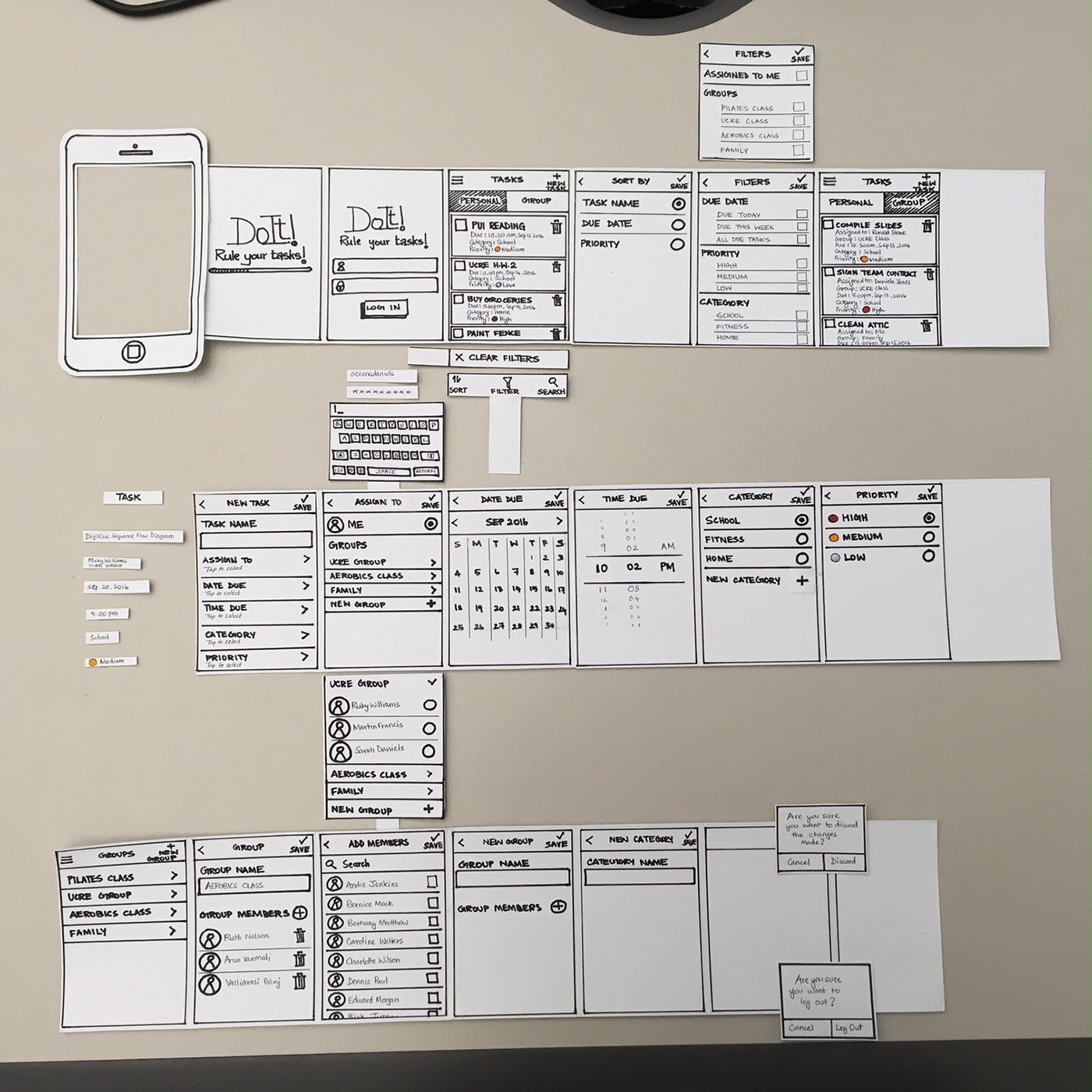
Paper Prototyping

Paper prototyping is a common technique in the user-centered design process in human-computer interaction, a process that assists developers in creating software that satisfies users' requirements and expectations—in this context, particularly for developing and testing user interfaces.
Axure Wireframing Tool - I use it daily for Low/High Fidelity

Axure RP is a comprehensive tool that includes everything you need to build flow diagrams, data flows, visual diagrams, wireframes, and more, and it works on both Mac and PC. Quickly produce informative, accessible wireframes for your project. Start with any level of fidelity, from basic grey boxes to detailed UI designs. From there, swiftly go from wireframes to pixel-perfect prototypes using an all-in-one tool.
Define The Brand Guideline document

Brand guidelines are clearly stated norms and standards that specify how your company's name should be presented to the public. Brand guidelines enable companies to maintain consistency while showcasing who they are, what they do, and what they stand for.
Iconography
Digital icons replace descriptive words and sentences and optimize visual space, usability, and aesthetics. Learn to create 10 custom icons in less than 10 seconds each (we promise).
Typography
In web and mobile UI design, typography is the art of organizing typefaces on the interface to make all copies readable, legible, and scalable to the audience. Visually appealing typography sometimes even catches the users' attention and increases the interface conversation rate effectively.
Define The Design System

For a seamless experience across the application, A design system is a set of guidelines for managing design at a scale that eliminates redundancy while establishing a common language and aesthetic across many pages and channels.
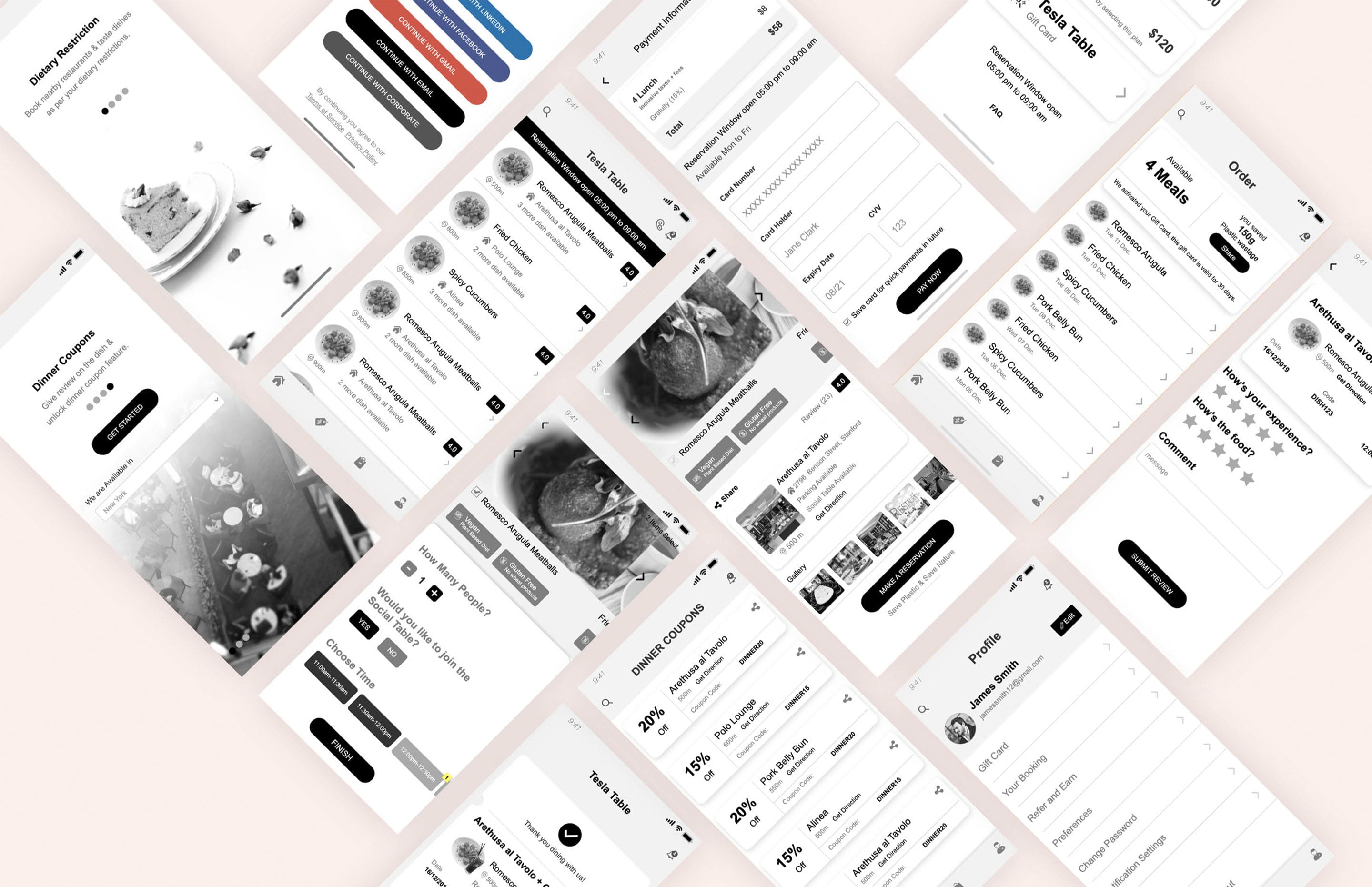
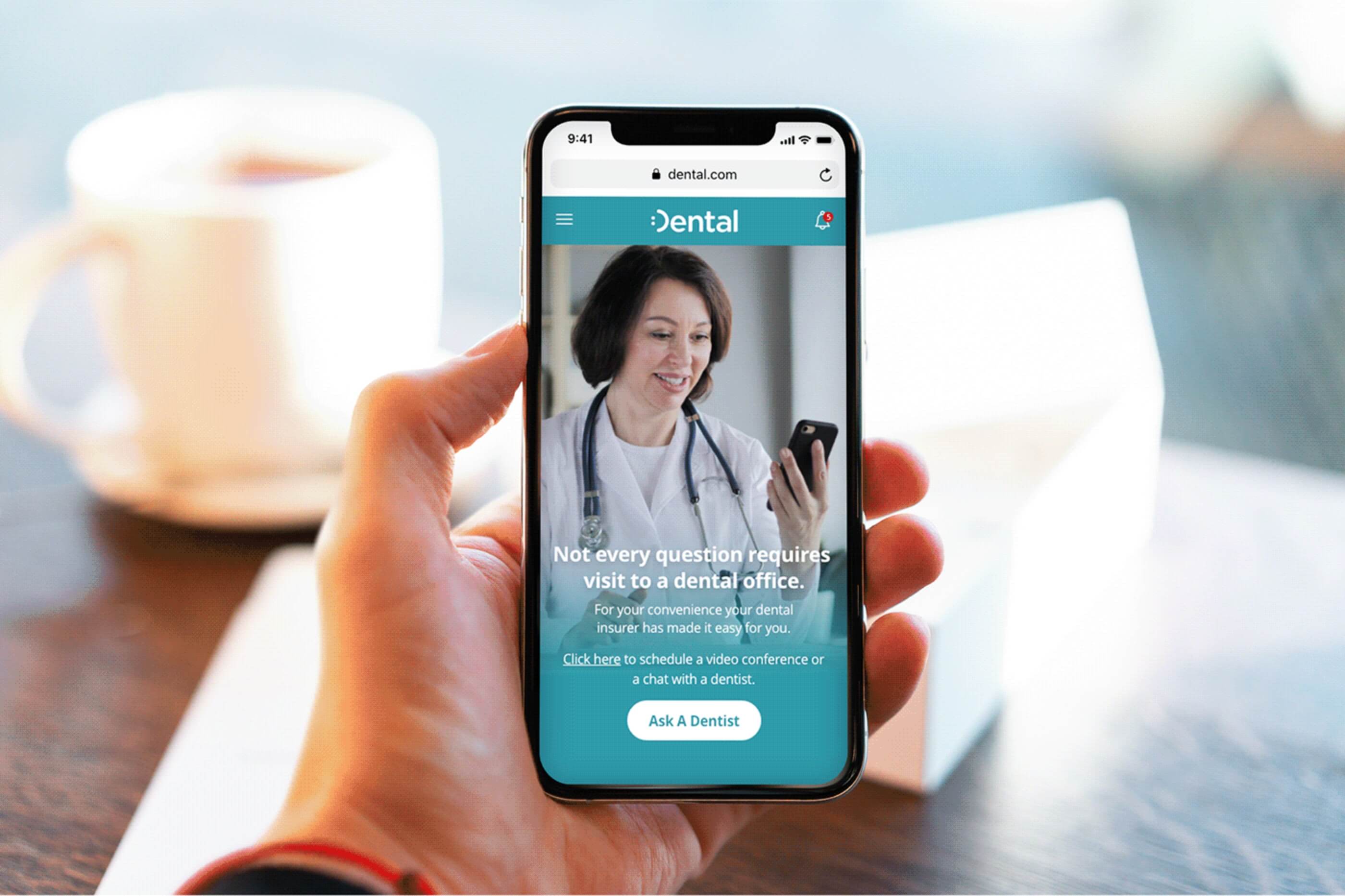
UI Design

The area where interactions between people and machines take place is known as the user interface (UI). User interface (UI) is a crucial component of user experience (UX) and is made up of two main components: interaction design, which is the logical and practical arrangement of pieces, and visual design, which communicates the appearance and feel of a product. User interface design is to build an interface that makes interacting with a product simple, effective, and engaging for users. Figma, Sketch App, Adobe XD are trading UI designing tools.
Accessibility - For everyone
Accessibility in product design is often ignored, overlooked, and deprioritized, which is disappointing to see.
Accessibility isn't a "nice-to-have" feature in a product, it's absolutely essential.
We can all start taking steps today to ensure that accessibility requirements are part of our everyday workflow.
Not only are these standards required by law in a lot of regions, but they're hallmarks of Good Design & vital to designing inclusive products that can be used by as many people as possible.
It's not hard to do from a technical standpoint, and it can make a world of difference for a lot of folks.
For more detailed information about AA & AAA standards, you can start by having a look through the WCAG 2.1 guidelines here: https://www.w3.org/WAI/standards-guidelines/wcag/glance/
What are the benefits of accessibility?
It is safe to say that accessibility benefits all members of society including people with disabilities. Improving accessibility brings about increased quality of life; creates more independence and better social integration. It also leads to better health and can result in cost savings in a number of areas.
In the world, at least 1 in 5 people have a long-term illness, impairment, or disability.
In addition, most of us will at some time have a temporary or situational disability:
- broken wrist
- glue ear
- bright sunlight
- working in a quiet place with no headphones handy…
- color blindness
Usability Testing - At Least 5 Users
The purpose of usability testing is to ensure the plan for a product’s functions, features, and overall purpose are in line with what users want by observing how real-life people use the product. Usability testing allows you to learn things about user behavior, needs, and expectations upfront.
4 Big Advantages of Usability Testing
- Save Thousands of Hours
- Save Thousands of Dollars
- Validate and Adjust Features Based on Hard Data
- Ensure Your Product Will Succeed Before Going to Market
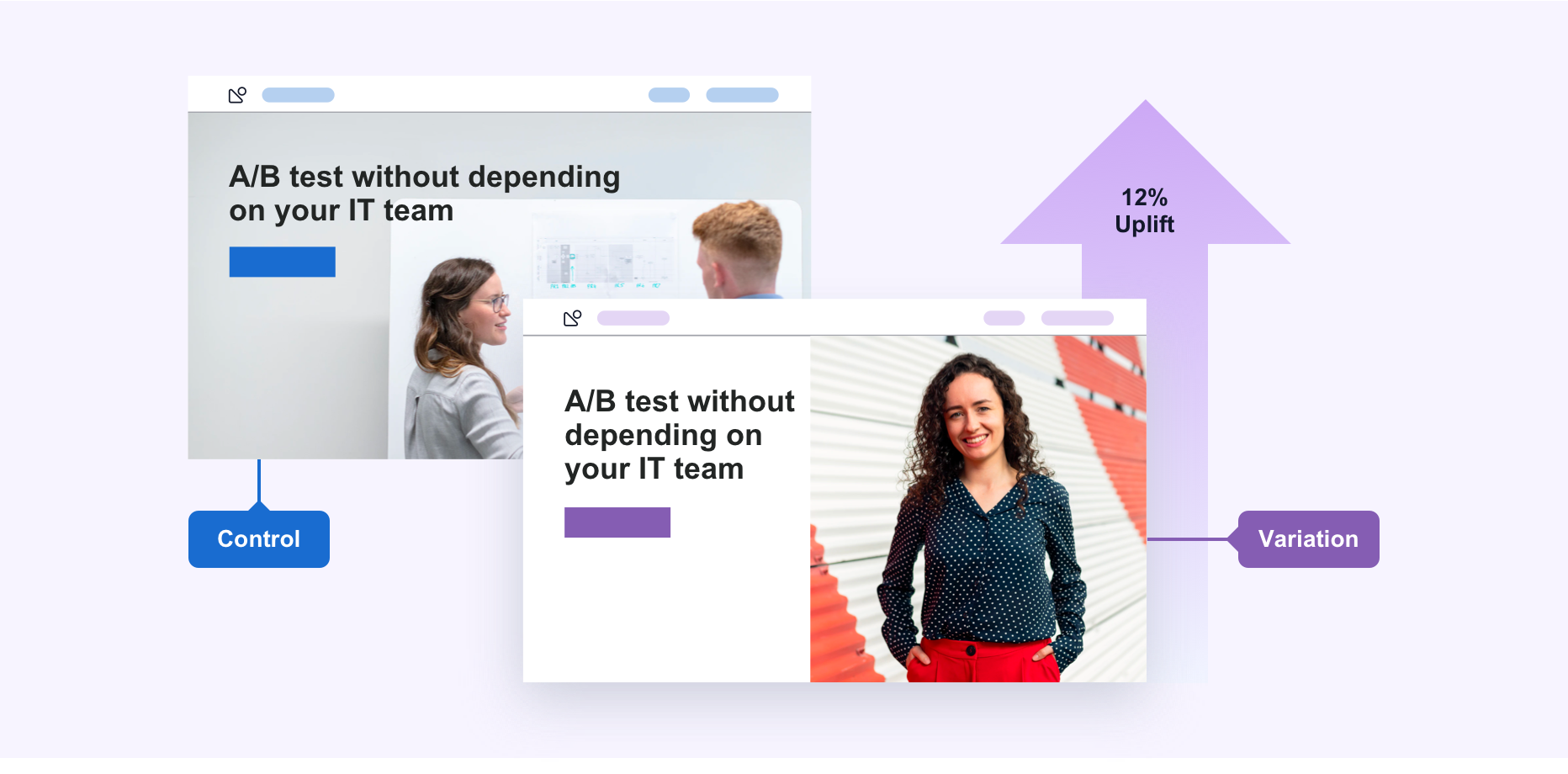
Why is A/B Testing Important in UX?

A/B testing can help you learn how small changes influence user behavior, decide which approach towards design to implement, and confirms that a new design is going in the right direction. Using A/B testing for different elements of your digital product will also improve the overall user experience over time, as well as increase your conversion.




